While Ally is a great tool for assessing if the content items in your course are accessible, it doesn’t check everything. What about the content of webpages that you’re using in your course (or, gasp, your course page itself)? How do you assess if the contrast is good, you have all images tagged with alt-text, and are properly linking items?
Luckily, there are a number of tools you can use to help you check the accessibility of any webpage. We’ll go through a few here that we recommend and use ourselves, but please feel free to call us if you have any questions or need support on getting started or to share your own favorite accessibility checker tools!
WAVE: Website Accessibility Evaluation Tool

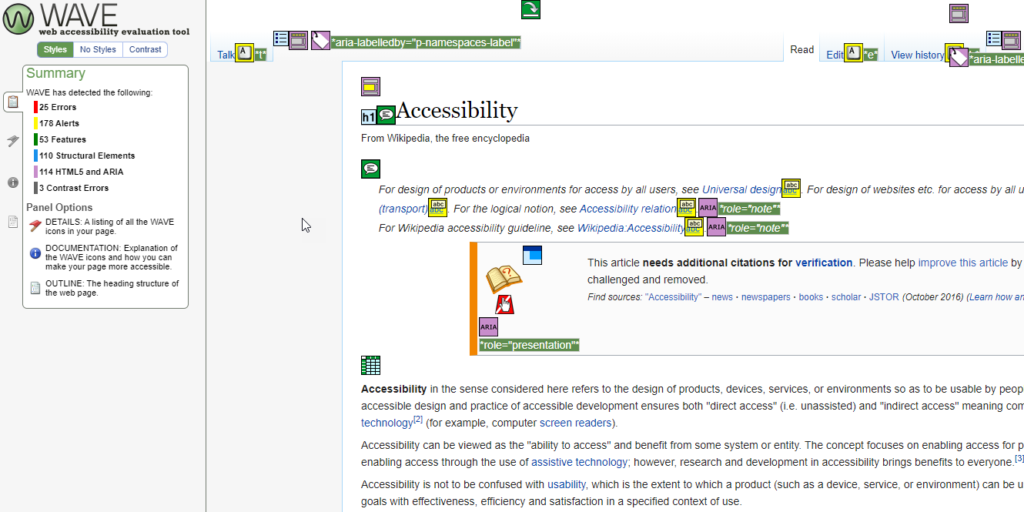
WAVE is one of the best accessibility checker tools out there. Developed and maintained by WebAIM, an organization whose mission it is to make the web more accessible, it only makes sense that this tool is top notch.
To use WAVE, you can simply go to their website and enter a URL to be checked. However, it’s much easier and less time consuming to simply install the browser extension of WAVE. This allows you to check any page for accessibility without having to navigate anywhere else.
When you check a page for accessibility using WAVE, you’ll get a sidebar on the page showing you where there may be accessibility issues, as well as overlays on the page itself showing you where these items are. You can click on each of these items to get an explanation about why they are marked and learn how to fix them.
axe

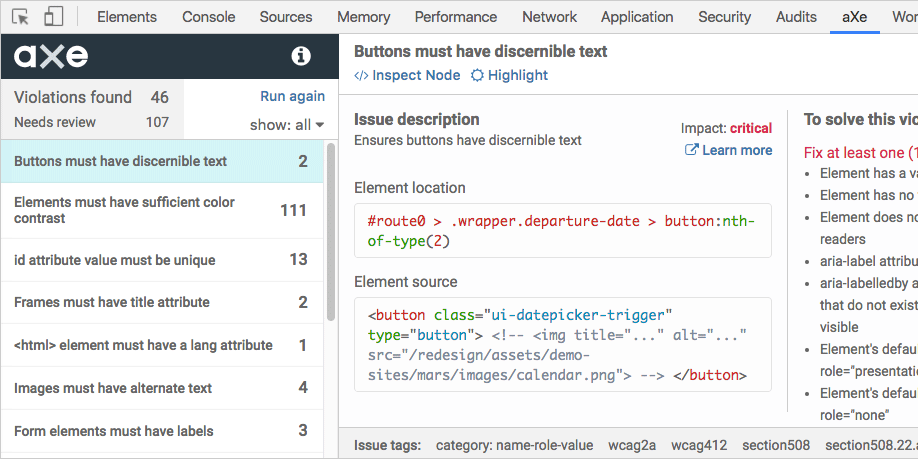
While axe is more developer-focused than WAVE, it can still be a helpful tool for those who have a much less robust knowledge of web design.
axe, like WAVE, offers browser extensions for both Chrome and Firefox, but unlike WAVE, this extension lives in the Developer Tools part of your browser. However, it works in much the same way, running a report on each page and singling out places where there are accessibility issues that need to be resolved, which you can sort out by how critical they are to overall accessibility. You can also get help in resolving the issues right there in the tool, so you can fix things as you go.
AChecker

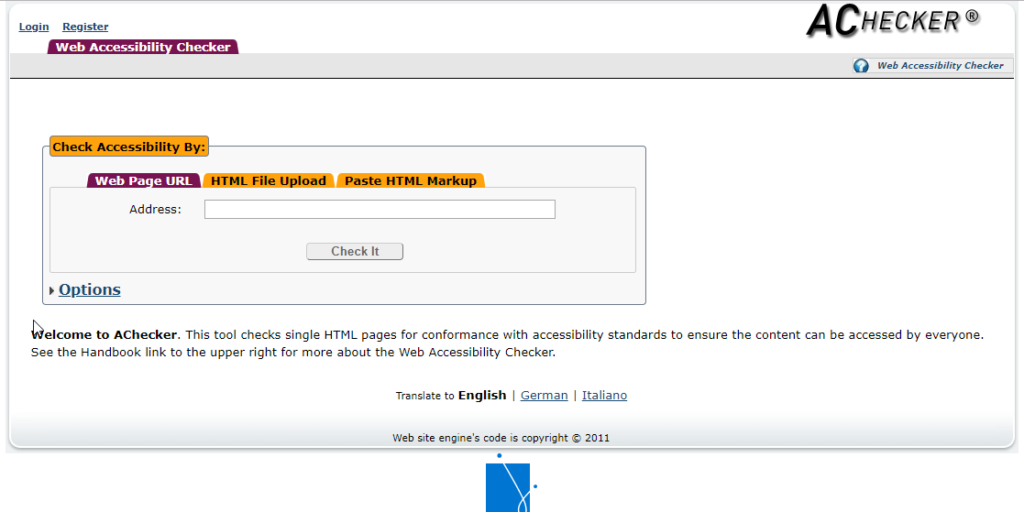
Rounding out our list of tools is AChecker. This tool was developed in 2009 by the Inclusive Design Research Centre (formerly known as the Adaptive Technology Resource Centre) at the University of Toronto.
To use AChecker, you simply navigate to their site and either enter the URL of the site you want to check, cut and paste the actual HTML markup, or upload the HTML file. Using the Options menu, you can select which guidelines to check against, with WCAG AA being the standard.
From there, you’ll get a series of tabs that indicate accessibility issues with a page in a series of cascading importance, addressing issues like contrast, headings, and alt-text. The tool can also be set to check for any issues with your HTML or CSS on the page, which is an added bonus.
There are A LOT more accessibility checker tools out there if these don’t meet your needs. Check out this list from The Web Accessibility Initiative to see the full scope of accessibility checkers out there.